仕事が立て込んで更新が遅くなってしまいました…
今日は午後から近所の実家に遊びに行くので、その前に更新です。
今日からいよいよ第2章。
HTMLを書いていくにあたっての記述の方法に入ります。
【文章型宣言】
HTMLファイルの先頭で、そのHTMLの文章型を宣言します。
これを、DTD(Document Type Definition)と言います。
このHTMLファイルはこういった定義で記述してありますよ。と冒頭で宣言をする。ということですね。
<分類>
①Strict DTD(厳密型)
HTML4.01で推奨されている要素や属性だけを使ってWebページを作成する。
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “http://www.w3.org/TR/html4/strict.dtd”>
②Transitional DTD(移行型)
Strict DTDで定義された要素や属性に加えて、HTML4.01で推奨されていない要素や属性を使ってWebページを作成する。
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”>
③Frameset DTD(フレーム設定型)
Transitional DTDで定義された要素や属性に加えて、フレーム関連の要素や属性を使ってWebページを作成する。
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Frameset//EN” “http://www.w3.org/TR/html4/frameset.dtd”>
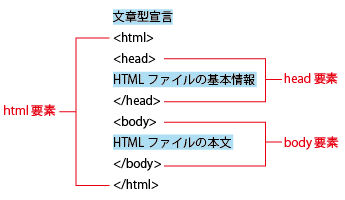
【HTMLファイルの構成】

・<html></html>
HTMLファイルであることを宣言します。
HTMLファイルの開始位置に<html>、終了位置に</html>を記述します。
html要素は、head要素とbody要素から構成されます。
・<head></head>
HTMLファイルの様々な情報を定義します。
<head>~</head>間に記述される内容は、基本的にブラウザに表示されません。
・<body></body>
ブラウザに表示する本文を定義します。
<body>~</body>間に記述される内容は、本文としてブラウザに表示されます。
【point】
HTMLは、大文字、小文字のどちらでも記述してもかまいませんが、
HTMLファイルの冒頭に記述する「文章型宣言」は大文字と小文字を区別するため正確に記述する必要があります。
HTMLファイルの構成を理解できましたでしょうか?
私はホームページを作ってきたので、htmlもheadもbodyも見たことがあります。
その中で感覚的に、こういうことはbodyかな…これはheadかな…と書いてきたので、定義を理解できてよかったです!
それぞれの要素の役割をしっかりと理解しながら進めていきたいと思います。
この投稿は、以前運営していた同名のブログに当時書いたものを再掲載しています。
そのため、現在はデータがない画像などもあります。ご了承ください。
また、アフィリエイトやホームページの情報についてのブログですが、情報としても古いものが多いです。
過去の記事を改めて更新する予定はございませんので、ご承知おきください。

