今日は要素の配置についてです。
いよいよテキストも終盤になってまいりました!
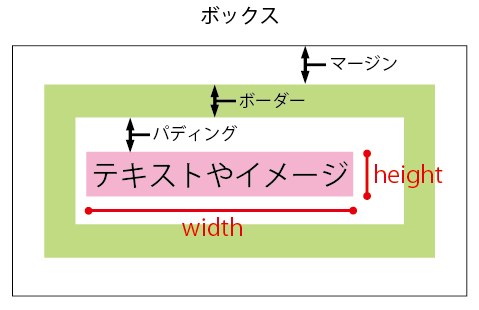
内容の幅と高さ
・width:値
文字列やイメージなどの内容の幅を指定します。
・height:値
文字列やイメージなどの内容の高さを指定します。
どちらも値は「数値+単位」で指定します。
マージン、ボーダー、パディングの範囲は含みません。

回り込み
回り込みを指定します。
回り込みとは、要素に続く文字列やイメージをどこに表示するか。ということです。
回り込みの指定
・float:値
要素の後ろに続く文字列やイメージなどの回り込みを指定します。
| 値 | 説明 |
| left | 要素を左側、 続く文字列などを要素の右側に回り込み |
| right | 要素を右側、 続く文字列などを要素の左側に回り込み |
| none | 回り込ませない |
回り込みの解除
・clear:値
要素の後ろに続く文字列やイメージなどの回り込みの解除を指定します。
| 値 | 説明 |
| left | 左側にした要素の回り込みを解除 |
| right | 右側にした要素の回り込みを解除 |
| both | 左側、または右側にした 要素の回り込みを解除(左右とも解除) |
| none | 回り込みを解除しない |
ホームページに必要な画像の数は?
画像が豊富なホームページは魅力的です。
お店のホームページでも、商品のページでも、
画像があるだけで信頼度が増します。
信頼度が増す=興味を持ってくれる=来店・購入等
につながるので、画像の枚数は多い方が良いでしょう!
配置する画像は関連性のあるものですね。
お店の魅力を伝えるのであれば、
魅力の内容に合わせた写真がいいですね。
例えば、
「プライベート空間でゆったり!」なら個室の写真がいいですね。
この時お店の外観の写真では、イメージが湧きません。
百聞は一見に如かず(最近使ったなー笑)ですので、
画像を掲載するだけでお客様がより詳細なイメージをして購入意欲をアップさせてくれます。
また、写真を左右ばらばらに載せるのもあまりよくありません。
大まかなコンテンツごとならいいですが、
細かい項目ごとで左右にばらけると
肝心の文章が左右に分かれてしまうので
読みにくくなってしまうリスクがあるので注意が必要です。
画像が豊富で読みやすく、
ここに行きたい!ここで買いたい!
と思えるホームページ作りをしてみてください♪
この投稿は、以前運営していた同名のブログに当時書いたものを再掲載しています。
そのため、現在はデータがない画像などもあります。ご了承ください。
また、アフィリエイトやホームページの情報についてのブログですが、情報としても古いものが多いです。
過去の記事を改めて更新する予定はございませんので、ご承知おきください。

