前回投稿しました、マージンとパディングを理解するが
いつもと違うことにお気づきでしょうか?
そうです。
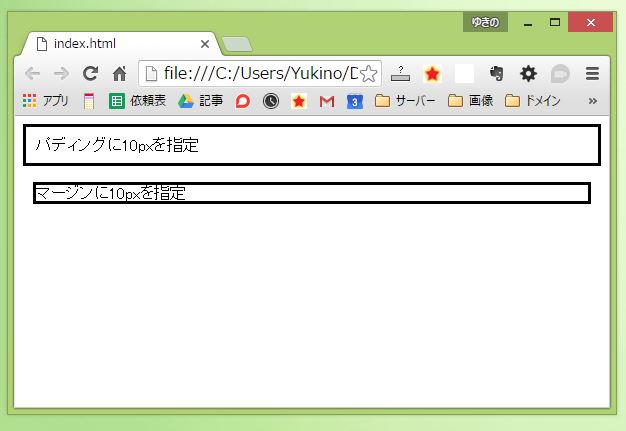
ブラウザのキャプチャを載せました!
ここです!
このブログはワードプレスを使っておりますが、
テキスト編集でstyle指定しても、
1つのプロパティしか反映されないのです…
そのため、枠線と余白のどちらも書いても、片方消されてしまうのです。
でも、実際にどうやって表示されるのか見られないのでは、
理解も深まりませんよね…
百聞は一見に如かずですから!
そこで、テキストファイルに打ち込んでみました。
ええ、本当に打ち込んだだけです。
打ち込んだものを、「index.html」という名前で保存しました。
すると…
デスクトップアイコンがchromeマークに!!!!!!!!!
拡張子をhtmlで保存すると、自動的にWebページと認識されるようです。
これを開いてみると…

これが表示されるわけです!
bodyとかheadとかなーーーーんにも書かなくても、
ちゃんと記述したHTMLが表示されるんです!
皆さまがお持ちのデバイスで同じことができるかわかりません。
確認してません…
ですが、おそらくできると思います。
私のパソコンはいたって普通のスペックのパソコンです。
ブラウザは、皆さまがそれぞれ設定している標準ブラウザで表示されると思いますが、
テキストファイルを拡張子htmlで保存→表示(若しくはブラウザ上にドラッグ)で
記述したHTMLがどのように表示されるかがわかります!
あーもっと早く気が付けばよかった(ノД`)・゜・。
ホームページを作成するとき、
・どうもうまく表示されない…
・これやったらどんな風に表示されるかな?
など、ちょっとチェックしたいときに非常に便利です!
本来ならCSSで記述しなければですが、
「style」を使えばHTMLでも指定ができます。
複数のプロパティを指定したい場合は、一つのプロパティのあとに「;(セミコロン)」を記述します。
「;(セミコロン)」の後ろの半角スペースはなくてもOK。
でもあった方が見やすいです!
表示の確認をして、CSSにプロパティをコピペすれば、
要素に反映させることも簡単です!
是非皆様もご活用くださいませ^^
この投稿は、以前運営していた同名のブログに当時書いたものを再掲載しています。
そのため、現在はデータがない画像などもあります。ご了承ください。
また、アフィリエイトやホームページの情報についてのブログですが、情報としても古いものが多いです。
過去の記事を改めて更新する予定はございませんので、ご承知おきください。

