先日、マージンとパディングの違いは?で少し触れた、
マジーンとパディングについて詳しく勉強していこうと思います。
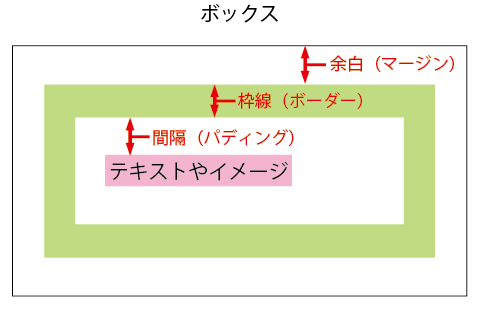
まずは画像を使いまわしておさらい…(笑)

マージンとマディング、どっちがどっちや!?
と思っていましたが、
”マージンをもつ”なんて言葉がありますよね。
余裕をもって、という感じの意味です。
各要素の周りに余裕を持たせるのが”マージン”です!
パディングは間隔。
各要素の中にあるテキストやイメージファイルと枠線の間に間隔をもたせます。
枠線を指定しない場合、
マージン、パディングのどちらを指定しても見た目は変わりません。
ですが、枠線がある場合は、見た目が変わります。
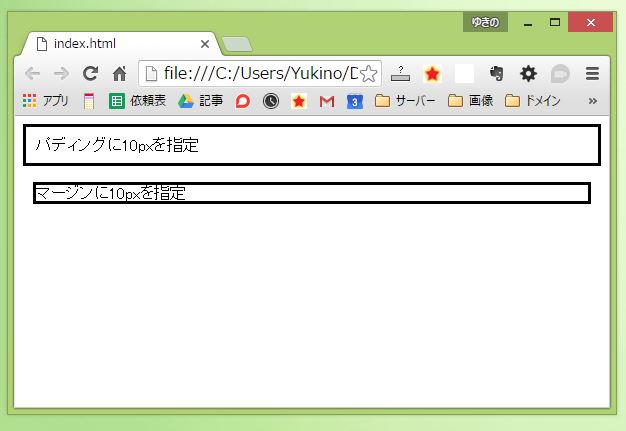
例)マージン、パディングにそれぞれ10pxを指定
・html
<p style=”border-style: solid; padding: 10px;”>パディングに10pxを指定</p>
<p style=”border-style: solid; margin: 10px;”>マージンに10pxを指定</p>
・ブラウザの表示

おわかりでしょうか…?
パディングは文字の周りに余白が、
マージンは枠線の周りに余白が出来ています。
このマージンとパディングの設定は、
テーブルなどでもどちらを指定するかで見た目が変わりますので、
是非覚えてご活用くださいね!
パディング
・padding:値
文字列やイメージファイルなどと枠線の間隔を指定します。
値は「数値+単位」で指定します。
指定した数値が上下左右すべてに適用されます。
上下左右の設定
・padding-top:値
内容と枠線(上)の間隔を指定
・padding-right:値
内容と枠線(右)の間隔を指定
・padding-bottom:値
内容と枠線(下)の間隔を指定
・padding-left:値
内容と枠線(左)の間隔を指定
マージン
・margin:値
枠線外側の余白を指定します。
値は「数値+単位」で指定します。
指定した数値が上下左右すべてに適用されます。
上下左右の設定
・margin-top:値
枠線上側の間隔を指定
・margin-right:値
枠線右側の間隔を指定
・margin-bottom:値
枠線下側の間隔を指定
・margin-left:値
枠線左側の間隔を指定
上下左右を一度に指定する
上下左右同じ値、または上のみのように一部だけの場合は、
上に記載した方法で指定をすればよいですが、
上は10px、右は20px、下は30px、左は40pxとバラバラに指定をしたい場合、
全てのCSSを記述するのは正直面倒ですよね…
そこで、一括で指定する方法があります!
・margin:上 右 下 左
これです!
間に半角スペースを入れて数値を入れれば、
上下左右を一度に指定できます。
順番は上から右回り。
この指定は、マージン、パディングはもちろん、
イメージファイルの配置などでも使えます。
間隔をあけない場合は「0px」にすればOK!
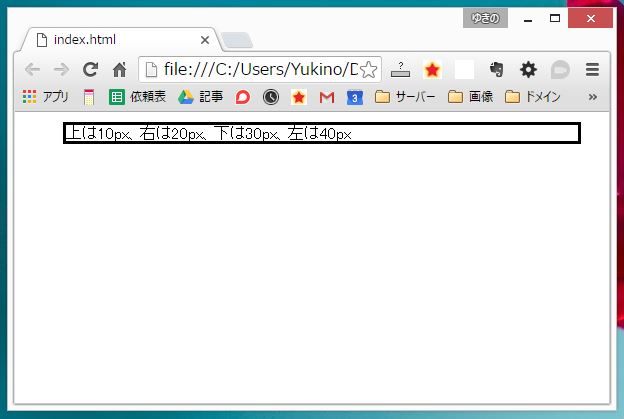
例)マージンに上は10px、右は20px、下は30px、左は40pxを指定
・html
<p style=”border-style: solid; margin:10px 20px 30px 40px;”>上は10px、右は20px、下は30px、左は40px</p>
・ブラウザの表示

それぞれ指定した値で余白ができています!
これは便利!
実のところ、テキストで見ていて、こんなに上下左右何度も指定したことあったかな…?
と思って調べました(笑)
”上から時計回り”を忘れずに!!
余白の使い道…
あなたのホームページに余白はありますか?
「サイドバーががら空きだ!」なんて思いましたか?
ここで私が話す余白は、”文字と文字の間隔”です。
実際のところ、サイドバーに情報がありすぎると
お客様はどの情報を見ればいいのか迷ってしまいます。
迷う=行動しない
です!
ホームページは伝えたいことをはっきりさせるために、
シンプルにすることがベストです。
この時、文字がビッチリでは読む気も失せます…
活字が苦手な人ならなおさらです。
文字と文字、イメージとイメージ、見出しと本文など…
それぞれのコンテンツに余白をもたせることで、
見やすく、そして何を伝えたいのかがわかりやすくなります。
伝えたいことをつめこむあまり、
読みにくい、読みたいと思わない、わかりにくいホームページになっていませんか?
是非、余白をうまく活用して、
お客様が読みたくなるホームページ作りをしてくださいね^^
この投稿は、以前運営していた同名のブログに当時書いたものを再掲載しています。
そのため、現在はデータがない画像などもあります。ご了承ください。
また、アフィリエイトやホームページの情報についてのブログですが、情報としても古いものが多いです。
過去の記事を改めて更新する予定はございませんので、ご承知おきください。

