今日はボックスのお話!
私が使っているツールでは、
数値を入れるだけで余白を作ってくれる便利な機能があるのですが、
そこには「マージン」と「パディング」の文字が…
数値をどちらにも入れてみたけど、差を感じない…
ということであまり気にしていませんでした。
当然ですが、「マージン」と「パディング」は別物です(笑)
わかりにくいボックスの仕組みを勉強します!
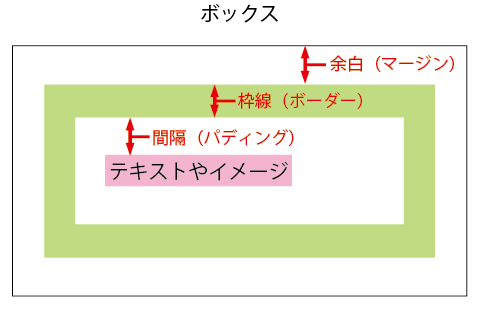
ボックス
全ての要素は、「ボックス」と呼ばれる四角い領域で構成されます。
ボックスの中には目に見えるテキストやイメージファイルの他に、
「余白(マージン)」「枠線(ボーダー)」「間隔(パディング)」
という領域があります。

余白(マージン)
枠線周りの余白
枠線(ボーダー)
文字列やイメージを囲む枠線
間隔(パディング)
文字列やイメージなどと枠線との間隔
枠線
枠線のスタイル
・border-style:値
枠線のスタイル(種類)を指定します。
| 値 | 説明 |
| none | 枠線を表示しない |
| solid | 実線で表示 枠線イメージ |
| double | 二重線で表示 枠線イメージ |
| dashed | 破線で表示 枠線イメージ |
| dotted | 点線で表示 枠線イメージ |
| groove | 立体的にくぼんだ線で表示 枠線イメージ |
| ridge | 立体的に盛り上がった線で表示 枠線イメージ |
| inset | 全体をくぼませて表示 枠線イメージ |
| outset | 全体を盛り上げて表示 枠線イメージ |
枠線の個別指定
上下左右の枠線のスタイルを個別に指定るす事もできます。
・border-top-style:値
枠線(上)のスタイルを指定
・border-right-style:値
枠線(右)のスタイルを指定
・border-bottom-style:値
枠線(下)のスタイルを指定
・border-left-style:値
枠線(左)のスタイルを指定
枠線の太さ
・border-width:値
枠線の太さを指定します。
値は「数値+単位」または下記表の様に指定します。
| 値 | 説明 |
| thin | 細い枠線 |
| medium | 標準の枠線 |
| thick | 太い枠線 |
枠線の太さの個別指定
枠線の上下左右の太さを個別に指定します。
・border-top-width:値
枠線(上)の太さを指定
・border-right-width:値
枠線(右)の太さを指定
・border-bottom-width:値
枠線(下)の太さを指定
・border-left-width:値
枠線(左)の太さを指定
枠線の色を指定
・border-color:値
枠線の色を指定します。
値は色コード、または、色名を指定します。
※色コード、色名についてはこちら!
最後に…
ブログでも枠線をCSSで指定した例を載せたかったのですが、
html形式で指定する方式ではうまくいかず、
例が載せられませんでした…
枠線は、見出し(h1~h6)をカスタムするのにとても役立ちます!
在宅ママデザイン学習室でもカスタムしましたが、
ご覧のとおり、見出し2(青い資格が重なってるアイコン)がうまくいってません。
文字から離れすぎています(笑)
これは、枠線の長さ、位置、色を指定して
二つの資格が重なって見えるようなCSSで構成されていますが、
コピペではうまくいきませんでした。
高さを変えようとすると四角が崩壊します^^;
でも、枠線を利用してこんなこともできるんだなーと感激しました!
時間のある時に、見出しを直そうと思います^^♪
この投稿は、以前運営していた同名のブログに当時書いたものを再掲載しています。
そのため、現在はデータがない画像などもあります。ご了承ください。
また、アフィリエイトやホームページの情報についてのブログですが、情報としても古いものが多いです。
過去の記事を改めて更新する予定はございませんので、ご承知おきください。

