今日はテーブル作成の学習です。
私は最初、テンプレートを使って作成してました。
でも、内容を編集しようとHTMLを見るとごちゃごちゃしてて何が何やら!
でも、しっかりとタグの意味を理解すれば
実はとってもシンプルです^^
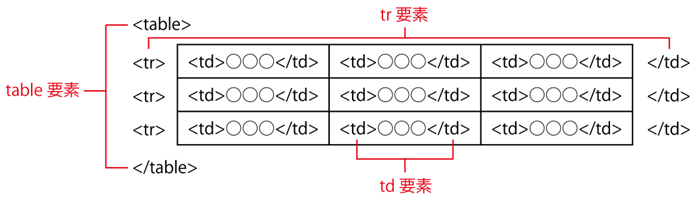
・<table></table>
テーブルを作成するタグです。
テーブルを開始する位置に<table>、終了位置に</table>を記述します。
・<tr></tr>
行を作成します。
<table>~</table>のなかに記述し、
行の開始位置に<tr>、終了位置に</tr>を記述します。
・<td></td>
セルを作成します。
<tr>~</tr>のなかに記述し、
行の開始位置に<td>、終了位置に</td>を記述します。

例)
・HTMLの記述
<table>
<tr><td>収入</td><td>350,000円</td></tr>
<tr><td>支出</td><td>310,780円</td></tr>
<tr><td>残高</td><td>39,220円</td></tr>
<table>
・ブラウザでの表示
| 収入 | 350,000円 |
| 支出 | 310,780円 |
| 残高 | 39,220円 |
tr要素、td要素を一列に書いてしまうごちゃごちゃしてしまいますが、
改行して書いても表示のされ方は同じです。
それぞれの要素ごとに改行すると非常にわかりやすくなります。
<table> テーブル要素開始
<tr> 1行目開始
<td>収入</td> 1列目
<td>350,000円</td> 2列目
</tr> 1行目終了
<tr> 2行目開始
<td>支出</td> 1列目
<td>310,780円</td> 2列目
</tr> 2行目終了
<tr> 3行目開始
<td>残高</td> 1列目
<td>39,220円</td> 2列目
</tr> 3行目終了
<table>テーブル要素終了
<tr></tr>を増やしていけば行が増え(縦に長くなる)、
</td><tr>を増やしていけばセル(列)が増えます(横に長くなる)。
横列をひとつのまとまりとして考えれば、左から順番に列を足しているだけです!
ぱっとみごちゃごちゃだけど、意味が分かると簡単だと思いませんか?^^
テーブル装飾
枠線の指定
・<table border=”数値”></table>
テーブルの外枠線の太さを指定します。
borderは”線”という意味ですね。
外枠線なのでぐるりと一周の枠線の設定になります。
例)外枠線を7pxに指定
・HTMLの記述
<table border=”7″>
<tr><td>収入</td><td>350,000円</td></tr>
<tr><td>支出</td><td>310,780円</td></tr>
<tr><td>残高</td><td>39,220円</td></tr>
<table>
・ブラウザの表示
| 収入 | 350,000円 |
| 支出 | 310,780円 |
| 残高 | 39,220円 |
幅の指定
・<table width=”数値”></table>
テーブル全体の横幅のサイズを指定します。
指定の方法はピクセル数、または、ウィンドウの幅に対する割合(%)で指定します。
例)テーブル幅を200pxに指定
(borderは3px)
・HTMLの記述
<table width=”200px″ border=”3″>
<tr><td>収入</td><td>350,000円</td></tr>
<tr><td>支出</td><td>310,780円</td></tr>
<tr><td>残高</td><td>39,220円</td></tr>
<table>
・ブラウザの表示
| 収入 | 350,000円 |
| 支出 | 310,780円 |
| 残高 | 39,220円 |
見出しセル
・<th></th>
テーブルに見出しセルを作成します。
td要素と同じセルの役割ですので、<tr>~</tr>の中に記述します。
th要素は通常、ブラウザでは太字で表示されます。
例)「3月の収支」の見出しをつける
(テーブル幅200px、borderは1pxを指定)
・HTMLの記述
<table width=”200″ border=”1″>
<tr><th>3月の収支</th><th>金額</th></tr>
<tr><td>収入</td><td>350,000円</td></tr>
<tr><td>支出</td><td>310,780円</td></tr>
<tr><td>残高</td><td>39,220円</td></tr>
<table>
・ブラウザの表示
| 3月の収支 | 金額 |
|---|---|
| 収入 | 350,000円 |
| 支出 | 310,780円 |
| 残高 | 39,220円 |
タイトルをつける
・<caption></caption>
テーブルのタイトルを設定します。
caption要素は、table要素の開始タグ<table>の次に記述をします。
caption要素は、通常ブラウザではテーブル上部の中央に表示されます。
例)「今月の収支まとめ」のタイトルをつける
(テーブル幅200px、borderは1pxを指定)
・HTMLの記述
<table width=”200″ border=”1″>
<caption>今月の収支まとめ</caption>
<tr><th>3月の収支</th><th>金額</th></tr>
<tr><td>収入</td><td>350,000円</td></tr>
<tr><td>支出</td><td>310,780円</td></tr>
<tr><td>残高</td><td>39,220円</td></tr>
<table>
・ブラウザの表示
| 3月の収支 | 金額 |
|---|---|
| 収入 | 350,000円 |
| 支出 | 310,780円 |
| 残高 | 39,220円 |
セル内容の水平方向の位置を指定する
・<td align=”位置”></td>
セルの中に記述した文字列やイメージの水平方向(横方向)の位置を指定します。
セルごとに指定する必要があるため、縦一列全部の位置を揃える場合は、
それぞれのtd要素内に位置の指定する必要があります。
位置の指定は、“left”(左揃え)、“center”(中央揃え)、“right”(右揃え)で指定します。
例)1列目を「中央」、2列目を「右」に指定
(テーブル幅200px、borderは1pxを指定)
・HTMLの記述
<table width=”200″ border=”1″>
<tr><td align=”center”>収入</td><td align=”right”>350,000円</td></tr>
<tr><td align=”center”>支出</td><td align=”right”>310,780円</td></tr>
<tr><td align=”center”>残高</td><td align=”right”>39,220円</td></tr>
<table>
・ブラウザの表示
| 収入 | 350,000円 |
| 支出 | 310,780円 |
| 残高 | 39,220円 |
セル内容の垂直方向の位置を指定する
・<td valign=”位置”></td>
セルの中に記述した文字列やイメージの垂直方向(縦方向)の位置を指定します。
セルごとに指定する必要があるため、縦一列全部の位置を揃える場合は、
それぞれのtd要素内に位置の指定する必要があります。
位置の指定は、“top”(上)、“middle”(中央)、“bottom”(下)で指定します。
例)1列目を「上」、2列目を「下」に指定
(テーブル幅500px、borderは1pxを指定)
・HTMLの記述
<table width=”500″ border=”1″>
<tr><td valign=”top”>初心者コース</td><td>初めての方も安心の<br>基礎から並べるコースです。</td><td valign=”bottom”>20,000円</td></tr>
<tr><td valign=”top”>中級コース</td><td>基礎を学んだ方向けの<br>実践コースです。</td><td valign=”bottom”>50,000円</td></tr>
<tr><td valign=”top”>上級コース</td><td>更に知識を深め<br>応用できる技術を身に着けるコースです。</td><td valign=”bottom”>80,000円</td></tr>
<table>
・ブラウザの表示
※2024.7.27追記 Wordpressのテーマの関係で正しく表示されない
| 初心者コース | 初めての方も安心の 基礎から並べるコースです。 | 20,000円 |
| 中級コース | 基礎を学んだ方向けの 実践コースです。 | 50,000円 |
| 上級コース | 更に知識を深め 応用できる技術を身に着けるコースです。 | 80,000円 |
POINT
tr要素(行)、th要素(見出しセル)でも、
文字列やイメージの位置の指定が可能です。
水平方向の指定は「align属性」、垂直宝庫は「valign属性」で指定します。
例)1行目を「左」、2行目を「中央」、3行目を「右」に指定
(テーブル幅200px、borderは1pxを指定)
・HTMLの記述
<table width=”200″ border=”1″>
<tr align=”left”><td>収入</td><td>350,000円</td></tr>
<tr align=”center”><td>支出</td><td>310,780円</td></tr>
<tr align=”right”><td>残高</td><td>39,220円</td></tr>
<table>
・ブラウザの表示
※2024.7.27追記 Wordpressのテーマの関係で正しく表示されない
| 収入 | 350,000円 |
| 支出 | 310,780円 |
| 残高 | 39,220円 |
例)見出し「3月の収支」を「左」、見出し「金額」を「右」に指定
(テーブル幅200px、borderは1pxを指定)
・HTMLの記述
<table width=”200″ border=”1″>
<tr><th align=”left”>3月の収支</th><th align=”right”>金額</th></tr>
<tr><td>収入</td><td>350,000円</td></tr>
<tr><td>支出</td><td>310,780円</td></tr>
<tr><td>残高</td><td>39,220円</td></tr>
<table>
・ブラウザの表示
※2024.7.27追記 Wordpressのテーマの関係で正しく表示されない
| 3月の収支 | 金額 |
|---|---|
| 収入 | 350,000円 |
| 支出 | 310,780円 |
| 残高 | 39,220円 |
ふう~長かったですね(笑)
こまごました設定が多いですが、それは自分の思い描くテーブルを作成できるということでもあります。
ここで学習した装飾の他にも、線の種類を変えたり、セルを結合させたり、様々なことが出来ます。
そういった細かいところまで、テキストには載っていなかったので、
今回も記載はしていませんが、調べると「こんなこともできるのか!」と感動します^^
ただし、もともと見栄えに関する指定はCSSで行うことが適切なので、
今後勉強していくCSSでもっと自由度の高いテーブルを作成できるようになりたいですね。
【個人的なお話】
すっかり暖かくなりましたねー
花粉が更に勢いを増しているようで、耐えがたいです…(笑)
この投稿は、以前運営していた同名のブログに当時書いたものを再掲載しています。
そのため、現在はデータがない画像などもあります。ご了承ください。
また、アフィリエイトやホームページの情報についてのブログですが、情報としても古いものが多いです。
過去の記事を改めて更新する予定はございませんので、ご承知おきください。

