さて、今日はリンクタグの学習です。
私が仕事としてやっているアフィリエイトでも、リンクはとても重要!
見てほしいページを載せたり、出典を載せる時にも便利です。
リンク
ファイルへのリンク
・<a href=”ファイルのパス”>○○○</a>
ファイルへのリンクを設定します。
a要素は単独では使わず、href属性やname属性とセットで記述します。
href属性にはリンク先のファイルのパスを指定します。
同一のWEBサイト内のファイルは、一般的に相対パスで指定します。
(※相対パスについてはこちら)
若しくは、URLを指定することが多いです。
○○○の部分にはリンクにしたいテキストやイメージファイルを記述します。
例)「プロフィール」の文字列にプロフィールページをリンクする
・HTMLの記述
・<a href=”https://xn--u9jxf3b7cxfa5mz373aq8hwia4lp649a.com/profile/”>プロフィール</a>
・ブラウザの表示
メールアドレスへのリンク
・<a href=”mailto:メールアドレス”>○○○</a>
メールアドレスへのリンクを設定します。
「mailto:」の後に、あて先となるメールアドレスを指定します。
メールアドレスのリンクはクリックすることでメールソフトが起動し、
指定したメールアドレス宛の新規メール作成画面が表示されます。
○○○の部分にはリンクにしたいテキストやイメージファイルを記述します。
例)info@dearly-design.com 宛のメールアドレスリンクを作成する
・HTMLの記述
<a href=”mailto:info@dearly-design.com”>お問い合わせはこちら</a>
・ブラウザの表示
マーカー
・<a name=”マーカー名”></a>
ページ上にマーカー(目印となる名前)を設定します。
・<a href=”#マーカー名”></a>
同一ページにあるマーカーへのリンクを設定します。
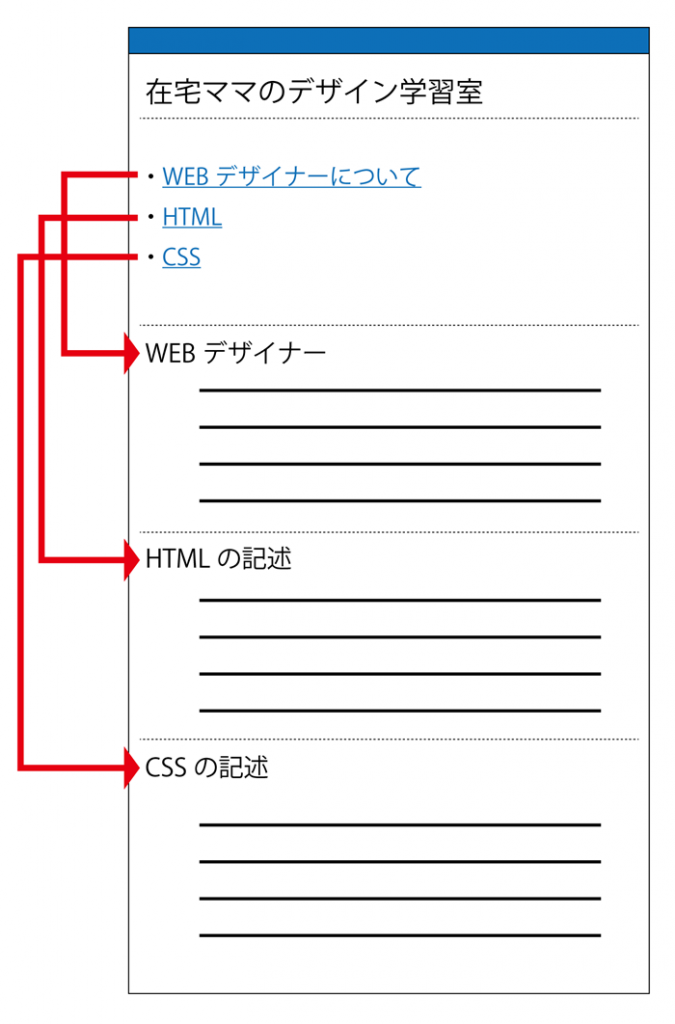
例)
・HTMLの記述
・<a href=”#design”>WEBデザイナーについて</a>
・<a href=”#html”>HTML</a>
・<a href=”#css”>CSS</a>
<a name=”design”>WEBデザイナー</a>
~~~~…
<a name=”html”>HTMLの記述</a>
~~~~…
<a name=”css”>CSSの記述</a>
~~~~…
・ブラウザの表示

下の記事本文タイトルにname属性で名前を付けると、
その名前を付けた部分に飛ぶリンクが作成できるということです。
「△上に戻る」というリンクがページの最下部にあり、
クリックするとページの一番上に戻るというものをよく見かけますよね。
あれも、このマーカーを利用しています。
ページ上部に例えば<a name=”top”></a>を設置し、
ページ最下部に<a href=”#design”>△上に戻る</a>を記述することで、
ページ上部に戻るリンクを作成できます。
異なるページへのマーカーリンク
・<a href=”ファイルのパス#マーカー名”></a>
異なるページにあるマーカーへのリンクを設定します。
リンク先には<a name=”マーカー名”></a>でマーカーを設定する必要があります。
例)「第一印象ががらりと変わる、イメージファイルの使い方!」のページにある
「パスの指定方法」にマーカーを付けこのページからリンクする。
・HTMLの記述
【第一印象ががらりと変わる、イメージファイルの使い方!ページ】
<h3>パスの指定方法<a name=”soutai”></a></h3>
※”パスの指定方法”をa要素で囲んでしまうとリンク表示になってしまうため、
テキストなし(表示なし)でname属性のa要素を設定しています。
【このページ】
<a href=”https://xn--u9jxf3b7cxfa5mz373aq8hwia4lp649a.com/?p=106#jump”>ファイルへのリンクへジャンプ</a>
・ブラウザの表示
リンクはとても便利です。
URLをホームページ上に記載しても、そこにアクセスしてくれる人はほぼ皆無だと思います。
ポチっとクリック、またはタップするだけでいいので、
アクセスしやすい環境を作るためにもとても重要です。
また、ページが長くなってしまったばあにはマークリンクが非常に有効的です。
ほしい情報にすぐ飛べることで、見ている人の満足度も上がります!
うまく活用して、見やすい、読みやすいページを作りたいですね!
【個人的なお話】
先日、長女の小学校入学祝いに「人体解剖図」をプレゼントしました。
通っている婦人科の待合室に同じものが置いてあって、
驚くほど興味を持ったんですよね。
私も解剖図大好きで、私の子だなーと嬉しくなりました(笑)
娘は「看護師さんになる!」と次は薬の本を要求しています。
娘の興味をどんどん広げていってあげたいけど、薬の本はまだはやいかもなー(笑)
この投稿は、以前運営していた同名のブログに当時書いたものを再掲載しています。
そのため、現在はデータがない画像などもあります。ご了承ください。
また、アフィリエイトやホームページの情報についてのブログですが、情報としても古いものが多いです。
過去の記事を改めて更新する予定はございませんので、ご承知おきください。

