今日は、CSSの記述の基本を学びます。
私は基本、調べる→コピーする→張り付ける、の手順でやってまいりました。
構造をしっかりと理解するのは初めてです(笑)
並び順、書き方は、すべて同じです。
まずは基本を覚えましょう!
CSSの記述
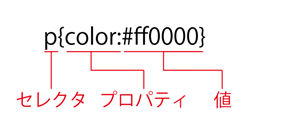
CSS記述の内容と名称
例①)すべてのp要素の文字色を赤色にする

例②)一部のp要素だけ、文字色を赤色にする

ひとつのセレクタに複数のスタイルを適用
ひとつのセレクタに複数のスタイルを適応する場合は
「;(セミコロン)」で区切って記述をします。
例)h1要素の文字色を青色、フォントサイズを14ptに指定
h1{color:#0000ff;fontsize:14pt}
複数のセレクタに同じスタイルを適用
複数のセレクタに同じスタイルを適用する場合は、
セレクタを「,(カンマ)」で区切って記述します。
例)h1要素とp要素の文字色を青色にする
h1,p{color:#0000ff}
要素を絞ってスタイルを適用
親要素の中にある子要素だけにスタイルを適用する場合は、
半角空白で親要素→子要素の順番で記述します。
例)p要素内にあるem要素の文字色を青色にする
p em{color:#0000ff}
コピペしていただけでしたが、
要素を記述すること、{}内にスタイルを記述すること、複数のスタイルが適用できること
は知っていました。
でも、複数のセレクタにスタイルを適用できること、
子要素のみのスタイル適用ができることは今回初めて知りました。
CSSって本当に便利!
誰がこの仕組みを作ったのか存じませんが、
本当に素晴らしい。
次は、CSSファイルとHTMLファイルの関連付けについてに学びます^^
引き続き頑張りましょう♪
【個人的なお話】
昨日は長女の入学式でした。
寂しさや嬉しさで大号泣した卒園式とは異なり、
晴れ晴れとした気持ちで娘の成長を実感していました。
ですが、本日の初登校で、
頼もしく「一人で行ってくる!行ってきます!」という娘に、
思わず涙が出そうになりました…
慌ただしい朝の後、次女の幼稚園が今日からなのを金曜日からと勘違いしており、
慌てて幼稚園へ送り出してきました^^;
新学年早々、情けない母です…(笑)
この投稿は、以前運営していた同名のブログに当時書いたものを再掲載しています。
そのため、現在はデータがない画像などもあります。ご了承ください。
また、アフィリエイトやホームページの情報についてのブログですが、情報としても古いものが多いです。
過去の記事を改めて更新する予定はございませんので、ご承知おきください。

