さて、今日はついにHTMLについての学習がおわり、CSSのお話になります。
フォントサイズや背景、行間、余白など、見栄えに関する書式を「スタイル」と言います。
CSSではこのスタイルを記述、指定してHTMLファイルで記述した内容に反映させます。
CSSの適用方法は2通りあります。
①同一要素すべてに同じスタイルを適用する
②部分的にスタイルを適用する
①同一要素すべてに同じスタイルを適用する
HTMLファイルに含まれるすべての同じ要素に対して、スタイルを指定する場合は、
指定する要素を記述してからスタイルを指定します。
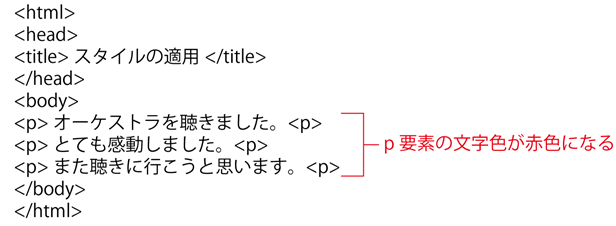
例)すべてのp要素の文字色を赤色にする
・CSS
p {color : red;}
・HTML

②部分的にスタイルを適用する
HTMLファイルに含まれている一部の要素だけにスタイルを適用したい場合は、
「クラス」というものを使います。
CSSでクラスとソノクラスに適用させたいスタイルを記述し、
HTMLで適用させたい要素にclass属性とクラス名を記述します。
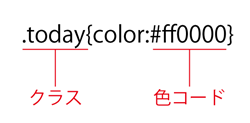
CSSでクラスを定義するときは、先頭に「.(ピリオド)」を付けます。
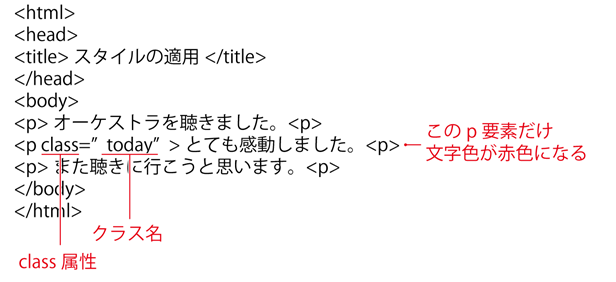
例)一部のp要素だけ、文字を赤色にする。
・CSS

・HTML

WEBページ全体のスタイルを変更する場合は要素を指定、
個々の部分だけ変更したい!という場合はクラスを使って指定します。
まずはスタイルシートの基本を学習しました。
テキスト的にはまだまだ続くのですが、
CSSをまともに勉強するのは私も初めてなので、
少しずつ進めていこうと思います!
【個人的なお話】
昨日は父と娘二人と、都内へオーケストラのコンサートを聞きに行ってきました。
久しぶりのオケに感動しました^^
実は私、中学生時代は吹奏楽部でした。
楽器は「オーボエ」
知っている人は少ないけれど、木管楽器の元祖とも呼ばれる楽器で、
オケが始まる時にチューニング(基準の音を出す)するのもオーボエの役目です。
いつか楽団に…なんて思ってますが、マイ楽器は押し入れで眠っています^^;
この投稿は、以前運営していた同名のブログに当時書いたものを再掲載しています。
そのため、現在はデータがない画像などもあります。ご了承ください。
また、アフィリエイトやホームページの情報についてのブログですが、情報としても古いものが多いです。
過去の記事を改めて更新する予定はございませんので、ご承知おきください。

