今日は、イメージファイル、つまり画像の記述方法です。
サイト制作ツールを使った場合は、画像をアップロードし、選択するだけで簡単に挿入できますが、
細かい設定やHTMLを見ながらの編集の場合にはしっかりと理解しておく必要があります。
イメージ(画像)を挿入する
・<image src=”ファイルのパス”>
イメージ(画像)を挿入します。
image要素は単独で使わず、src属性とセットで使用します。src属性には、イメージのパスを記述します。
image要素は空要素になるので、終了タグは記述しません。
また、image要素はインライン要素なので、ブロック要素の中に記述します。
パスの指定方法
src属性に記述するイメージのパスは、一般的に相対パスでファイルを指定します。
相対パスは、作成しているHTMLファイルが保存されているフォルダを基準にして、ファイルを指定する方法です。
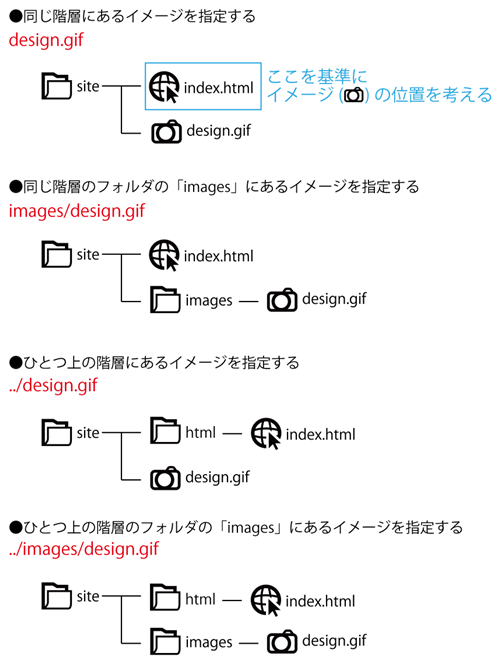
相対パス
例)
フォルダ「site」内のWEBページ「index.html」を基準とし、
イメージファイル「design.gif」を指定する方法

代替文字
・<img src=”ファイルのパス” alt=”代替文字”>
イメージの代替文字を指定します。
代替文字とは、ブラウザ上でイメージが表示できなかった場合、代わりに表示させるテキストです。
代替文字は表示できなかった場合だけでなく、音声ブラウザの場合に読み上げられる、
また、イメージの上にマウスポインタを合わせたときにポップヒントとして代替文字が表示されるなど、
イメージの内容を伝える上で重要になりますので設定をお勧めします。
<point>代替文字の指定は必須
HTML4.01ではalt属性は必ず指定する決まりとなっています。
指定する必要がない場合は、「alt=””」として、値を空欄にしておきます。
サイズの指定
・<img src=”ファイルのパス” width=”横幅の数値” height=”高さの数値”>
表示するイメージのサイズを指定します。
widthには横幅の数値、heightには高さの数値を指定します。
指定の方法はピクセル、またはウィンドウサイズに対する割合(%)で指定します。
width属性やheight属性を指定することで、WEBページのレイアウトが崩れてしまうことを防ぎます。
WEBページを作るうえで、イメージはとても重要です。
百聞は一見に如かずというように、どんなに言葉で説明しても伝わらないことでも、
イメージを見るだけですぐに伝わります。
実際に、上で記載した相対パスの指定を文字だけで説明したら、
間違いなく伝わる人はかなり少ないと思います。
自分の思っていること、伝えたいことを確実に伝えるイメージをどんどん活用して、
多くの方に読んで楽しい!面白い!よくわかる!と感じてもらえるWEBページを作れたらいいですね!
【個人的なお話】
昨日は娘の卒園式があり、一日お休みをいただいて参列してきました。
お天気にも恵まれて素敵なお式で、バスタオルは必要ありませんでしたが、タオルで涙をぬぐいながらビデオを撮ったので、
手ぶれがひどく少し後悔しております(笑)
急いで入学準備をすすめなければなりません^^;
この投稿は、以前運営していた同名のブログに当時書いたものを再掲載しています。
そのため、現在はデータがない画像などもあります。ご了承ください。
また、アフィリエイトやホームページの情報についてのブログですが、情報としても古いものが多いです。
過去の記事を改めて更新する予定はございませんので、ご承知おきください。

